Bagaimana cara membuka atau mereset password windows 7 yang terkunci , pastinya hal ini bukan suatu kejadian yang di inginkan tapi apa di kata namanya lupa bisa terjadi kepada siapa saja ,dan hal ini juga sebelumnya pernah terjadi kepada saya tiba-tiba windows 7 di PC tidak bisa di buka username atau password salah ,tidak menyenangkan rasanya tapi dari situ setidaknya dapat satu pelajaran yang bisa di bagikan ke teman-teman supaya tidak mengalami hal seperti itu atau cara mengatasi masalah seperti yang pernah saya alami mereset pasword windows 7 yang terkunci karena lupa password.
Langsung saja ke pokok masalah cara mereset password windows 7 yang mungkin juga bermanfaat bagi sobat yang kebetulan nyasar kesini,sebenarnya ada beberapa cara mereset password windows 7 yang terkunci seperti menggunakan password login atau yang lain-nya tapi untuk cara tersebut saya sendiri belum pernah menggunakan-nya jadi saya tidak bisa bercerita banyak soal cara itu untuk cara yang saya gunakan menggunakan backup password reset disk yang sebenarnya sudah ada di program windows 7 itu sendiri .
Untuk cara resset yang pernah lakukan seperti ini :
- Pada saat PC/Notebook menyala berhubung tampilan yang ada di notebook saya hanya ada pilihan masukan password ,restart,shutdown dari situ saya langsung matikan notebook secara paksa karena belum dibuatkan backup password reset tapi jika sudah dibuatkan seperti sekarang sudah ada pilihan reset password tanpa harus mematikan secara paksa dengan cara menekan tombol power on/off agak lama
- Setelah itu nyalakan PC/Notebook ,akan muncul pilihan bagaimana cara menjalankan windows ,pilihan yang ada seperti ini : Safe Mode,Safe Mode with Networking ,Safe Mode with Comand Promt dan Start Windows Normaly .
- Pilih Safe Mode untuk bisa masuk ke menu reset password , di situ muncul kotak untuk mengisi password isi saja dengan sembarang keyword tekan enter , lalu akan muncul kotak seperti itu lagi hanya sekarang ada tambahan pilihan yaitu reset password.
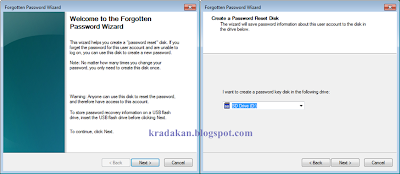
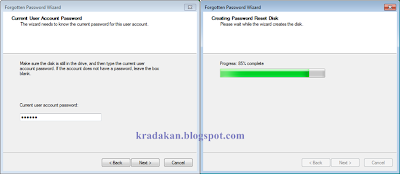
- Klik reset password ,akan muncul wizard password reset ,pilih next untuk melanjutkan dan pastikan flash disk yang sobat gunakan untuk membuat backup password reset sudah di pasang di PC/notebook,otomatis windows akan mengenalinya dan buat password baru untuk windows dan ikuti prosesnya sampai selesai .
Setelah selsai restart PC/notebook untuk mengembalikan ke mode normal ,jika ada yang belum mengerti cara membuat backup reset password di windows 7 bisa dilihat di SINI ,yang sebelumnya pernah saya posting.